


객체란?
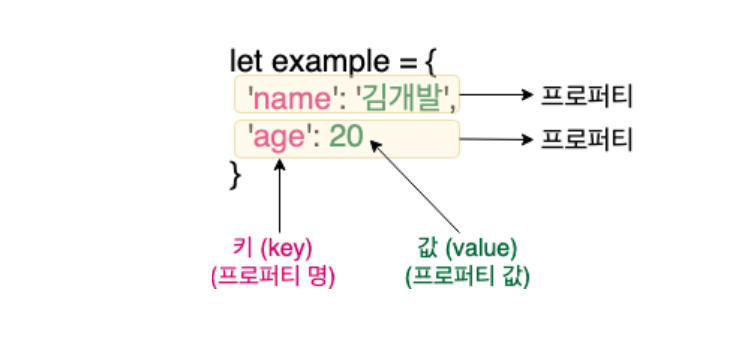
객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 key 와 value로 구성된다.
- 자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있다.
- 따라서 함수도 프로퍼티 값으로 사용할 수 있다. ( 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메서드(method)라고 부름
- 자바스크립트의 함수는 일급 객체이므로 값으로 취급할 수 있다.
일급 객체 더보기
일급 객체란?
다음과 같은 조건을 만족하는 객체를 입급 객체라 한다.
1. 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
2. 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
3. 함수의 매개변수에 전달할 수 있다.
4. 함수의 반환값으로 사용할 수 있다.
자바스크립트의 함수는 위의 조건을 모두 만족하므로 일급 객체다.
객체 생성 방법
자바스크립트는 다양한 객체 생성 방법을 지원한다.
객체 리터럴
Object 생성자 함수
생성자 함수
Object.create 메서드
클래스
객체 생성 방법 중에서 가장 일반적이고 간단한 방법은 객체 리터럴을 사용하는 방법이다.
객체 리터럴은 중괄호 {} 내에 0개 이상의 프로퍼티를 정의한다.
변수에 할당되는 시점에 자바스크립트 엔진은 객체 리터럴을 해석해 객체를 생성한다.
var empty = {}; // 빈 객체
3. 프로퍼티
프로퍼티를 나열할 때는 쉼표(,)로 구분한다.
프로퍼티 키와 값으로 사용할 수 있는 값은 다음과 같다
- 프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 심벌 값
- 프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든 값
key
키는 값에 접근할 수 있는 이름으로서 식별자 역할을 한다.
식별자 네이밍 규칙을 준수하는 이름은 따온표를 생략할 수 있고
식별자 네이밍 규칙을 준수하지 않는 이름은 반드시 따온표를 사용해야한다.
var person = {
firstName : 'Ung-mo', // 식별자 네이밍 규칙을 준수하는 프로퍼티 키
'last-name': 'Lee' // 식별자 네이밍 규칙을 준수하지 않는 프로퍼티 키
}
만약 last-name 에서 따온표를 빼면 -를 연산자가 있는 표현식으로 해석해서 에러가 뜬다.
1. key를 동적으로 생성
var obj = {};
var key = 'hello';
var obj = {[key] : 'world'}
// obj[key] = 'world'; 이렇게 해도 된다.
console.log(obj) //{ hello: 'world' }
2. 빈 문자열을 key로 사용해도 된다
var foo = {
'' : '' // 빈 문자열 사용가능
};
console.log(foo); // {"": ""}
3. key는 암묵적 타입변환을 통해 문자열이 된다.
var foo = {
0:1,
1:2,
2:3
}
console.log(foo); // { '0': 1, '1': 2, '2': 3 }
4. var, function과 같은 예약어를 key로 사용해도 에러가 발생하지 않는다.
하지만 예상치 못한 에러가 발생할 여지가 있으므로 권장하지 않는다
5. key 중복
이미 존재하는 key를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어쓴다.
이때 에러는 발생하지 않는다.
var foo = {
name : 'Lee',
name : 'Kim'
};
console.log(foo); // {name: "Kim"}
4. 메서드
메서드는 객체에 묶여 있는 함수를 의미한다.
var circle = {
radius: 5, // <- 프로퍼티
// 원의 지름
getDiameter: function() { // <- 메서드
return 2 * this.radius; // this는 circle을 가리킨다.
}
};
console.log(circle.getDiameter()); // 10
5. 프로퍼티 접근
프로퍼티에 접근하는 방법은 다음과 같이 두 가지다.
- 마침표 프로퍼티 접근자(.)를 사용하는 마침표 표기법
- 대괄호 프로퍼티 접근 연산자([...])를 사용하는 대괄호 표기법
key가 식별자 네이밍 규칙을 준수한 이름은 두 가지 방법 모두 사용가능하다
var person = {
name : 'Lee'
};
//마침표 표기법에 의한 프로퍼티 접근
console.log(person.name); // Lee
// 대괄호 표기법에 의한 프로퍼티 접근
console.log(person['name']); // Lee
1) 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다.
(따온표로 하지 않으면 자바스크립트 엔진은 식별자로 해석한다.)
var person = {
name: 'Lee'
};
console.log(person[name]); // ReferenceError: name is not defined
2) 객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환한다.
이때 에러가 발생하지 않는 다는 것에 주의하자
var person = {
name: 'Lee'
};
console.log(person.age); // undefined
3) key가 식별자 네이밍 규칙을 준수하지 않는 이름은 반드시 대괄호 표기법을 사용해야 한다.
(단, key가 숫자로 이뤄진 문자열인 경우 따온표를 생략할 수 있다.)
var person = {
'last-name' : 'Lee',
1: 10
};
pserson.'last-name' ; // x
person.last-name; // x
person[last-name]; // last is not defined
person['last-name']; // Lee
// 프로퍼티 키가 숫자로 이뤄진 문자열인 경우 따온표를 생략할 수 있다.
person.1; // x
person.'1'; // x
person[1]; // 10
person['1']; // 10
6. ES6에서 추가된 객체 리터럴의 확장 가능
1) 프로퍼티 축약 표현
객체 리터럴의 프로퍼티는 프로퍼티 키와 프로퍼티 값으로 구성된다.
프로퍼티 값은 변수에 할당된 값, 즉 식별자 표현식일 수도 있다.
// es5
var x = 1, y = 2;
var obj = {
x:x,
y:y
};
console.log(obj); // {x: 1, y: 2}
es6에서는 프로퍼티 값으로 변수를 사용하는 경우 변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키를 생략할 수 있다.
이때 프로퍼티 키는 변수 이름으로 자동 생성된다.
//es6
let x = 1, y = 2;
//프로퍼티 축약 표현
const obj = {x, y};
console.log(obj); // {x: 1, y:2}
2) 계산된 프로퍼티 이름
문자열 또는 문자열로 타입 변환할 수 있는 값으로 평가되는 표현식을 사용해 프로퍼티 키를 동적으로 생성할 수도 있다.
단, 프로퍼티 키로 사용할 표현식을 대괄호([...])로 묶어야 한다.
이를 계산된 프로퍼티 이름이라 한다.
es5에서 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성하려면 객체 리터럴 외부에서 대괄호 ([...]) 표기법을 사용해야 한다.
//es5
var prefix = 'prop';
var i =0;
var obv = {};
//계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
es6에서는 객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성할 수 있다.
//es6
const prefix = 'prop';
let i =0;
//계산된 리터럴 내부에서 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성
const obj = {
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i
};
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
3) 메서드 축약 표현
es5에서 메서드를 정의하려면 프로퍼티 값으로 함수를 할당한다.
// es5
var obj = {
name: 'Lee',
sayHi: function() {
console.log("hi!" + this.name);
}
};
obj.sayHi(); // Hi ! Lee
ES6에서는 메서드를 정의할 때 function 키워드를 생략한 축약 표현을 사용할 수 있다.
// es6
var obj = {
name: 'Lee',
// 메서드 축약 표현
sayHi() {
console.log("Hi!" + this.name);
}
};
obj.sayHi(); // Hi ! Leees6의 메서드 축약 표현으로 정의한 메서드는 프로퍼티에 할당한 함수와 다르게 동작한다.
이는 "메서드"에서 자세히 살펴볼 것이다.
'Javascript > 개념' 카테고리의 다른 글
| [JS 개념] parseInt() (0) | 2022.07.15 |
|---|---|
| [JS 개념] toString() (0) | 2022.07.15 |
| [JS - 개념] Includes() (0) | 2022.07.04 |
| [JS - 개념] delete (0) | 2022.07.03 |
| [JS - 개념] Filter() (0) | 2022.06.30 |
